【HTML/CSS 作業】カラーコードをリアルタイムにプレビューできるツール ColorBack をつくりました

ホームページやブログのカスタマイズにおいて色を指定する際、HTML/CSS ファイルや設定画面にカラーコードを指定することがあります。
このカラーコードですが、どんな色を示しているのかが素早く知れると便利ですよね!
元々 Hex Preview というツールがあったのですが、現在閉鎖されています。というわけで、ツールをつくってみました。
使い方
以下のサイトにアクセスします。
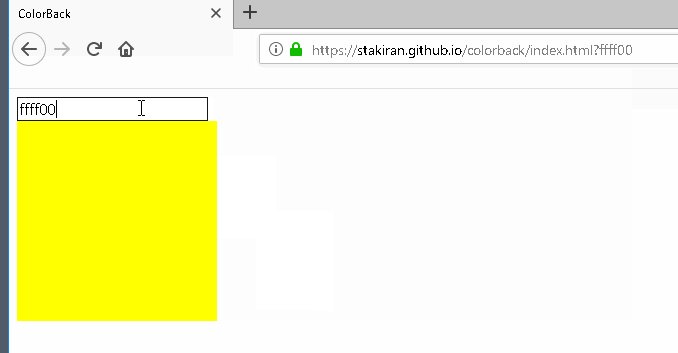
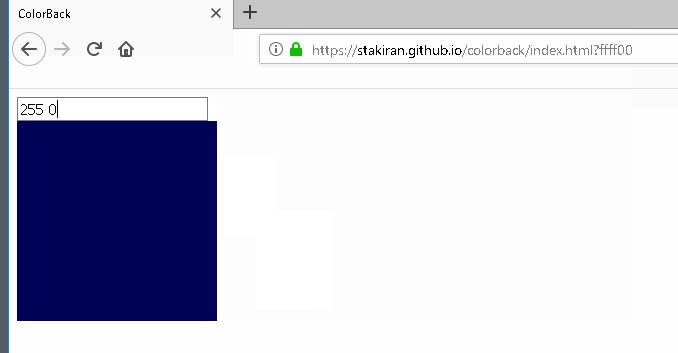
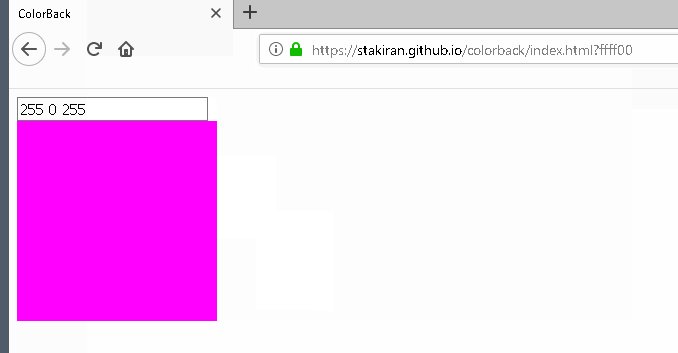
プレビューしたいカラーコードを入力します。
※スマホから動作するかはまだ確認できてません。よろしければ動作報告などいただけると助かります!
使えるフォーマット
多彩なフォーマットが使えます。
※以下は赤色(Red)のカラーコードを指定する例です。
- rgb(255,0,0)
- RGB(255,0,0)
- 255,0,0
- 255 0 0
- ff0000
- FF0000
URL からの直打ちも可能
もう一つ、別の使い方があります。
index.html?ff0000
↑ このように、URL に直接カラーコードを指定することもできます。
以下にいくつかサンプルリンクを置きました。アクセスしてみてください。
おわりに
作業のお供として活用していただけましたら幸いです。
ご意見ご質問などありましたらコメントにて気軽にどうぞ!