Google Forms でつくった「匿名質問箱」を設置してみました!

Google Forms(Google フォーム)で匿名の質問箱をつくってみました。つくった経緯と実物、あと設置方法についてまとめておきます。
つくったもの
以下になります。
- 匿名質問箱 - ストレスフリーなソロ充ライフ
- (2019/03/22 追記) 回答はこちらに不定期で載せていきます
Google Forms でつくったメッセージフォームを、当はてなブログにつくった固定ページに埋め込んでいる……という形で設置しています。
なぜ匿名の質問箱をつくった?
匿名だと気軽にコメントがもらえるかなぁと思った次第です。
僕一人では気付けないことも多いので、気軽にコメントしていただけたらなぁとたくらんでいます。「この記事のこの部分がよくわからないんだけど」とか「あなたが公開してるこのツール、この機能が動いてないよ」とかでもいいですし、個人的に訊きたいことでもいいです。
実験も兼ねてます。どんなメッセージが集まるのかなぁと期待半分、不安半分といったところでしょうか。
なぜ Peing 質問箱を使わない?
匿名の質問サービスとしては Peing(ペイング) 質問箱 が有名で、僕も最初はこれを使おうと思っていたのですが、今年の1月に脆弱性が指摘されているため、採用を見送りました。
参考: 質問箱のPeingに脆弱性 ユーザーのTwitterトークンが“丸見え” 公式アカウントが乗っ取られメンテナンスに - ITmedia NEWS
Google Form で匿名の質問箱をつくって、はてなブログに埋め込む方法
ついでに手順も簡単にまとめておきます。
- 1: Google Forms トップページ にアクセスし、ログインします
- 2: 新しいフォームを作成します
- 3: フォームには入力ボックス、選択肢など色々使えるので、適当に追加してください
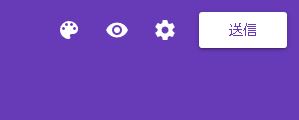
- 4: フォームが完成したら、画面右上の送信ボタンを押します
- 紛らわしいですが「完了」ボタンみたいなものです

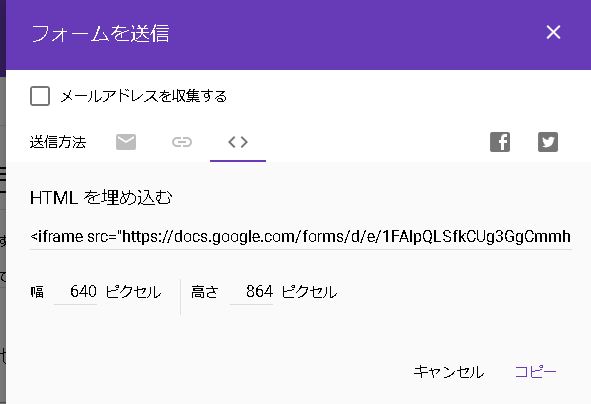
- 5: 表示されたダイアログの「送信方法」から右端のアイコンを選んで、HTML コードをコピーします

- 6: あとは 5 のコードを、はてなブログ側にペーストします
- HTMLコードなので編集モードを HTML モードにする必要があります
- 記事ページよりも固定ページにペーストするのが良いと思います
設置後にやっておくべきこと
必須ではありませんが、行っておくと良いことを取り上げておきます。
メール通知を有効にする

メッセージが届いたことに気付けるよう、メールで通知されるようにしておくと安心です。
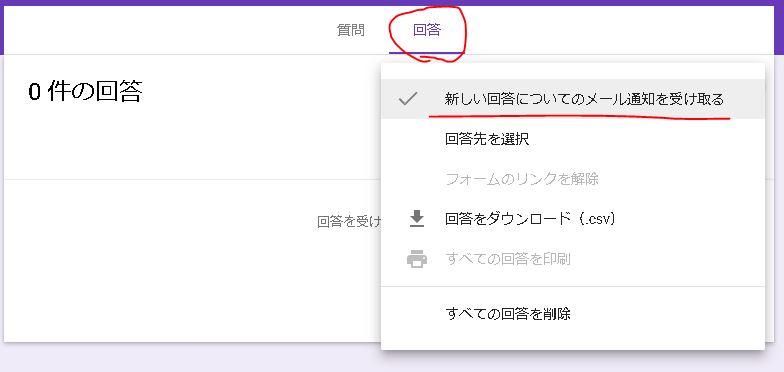
設定箇所は少し見つかりづらいですが、「回答」タブを開いた後、右上の「点が三つ縦に並んだアイコン」から開けます。
送信テストを行う
フォームをつくり終えたら、適当なメッセージで試しに送ってみてちゃんと受け取れるかを確認しておきましょう。
おわりに
以上、匿名質問箱を設置してみたという話でした。