はてなブログのサイトマップが読み込まれないのはなぜ?検索結果が反映されないのはなぜ?カラクリがわかったので解説する

はてなブログのサイトマップが読み込まれない!Google の検索結果が古いまま!原因もよくわからん!……しかしわからんままモヤモヤするのもイヤなので、可能な限り調べ上げることにしました。
そもそもの「サイトマップとはなんぞや」という話から一通りまとめてます。知っている人は適宜拾い読みしていただければ。
- (1) Google はどうやって検索結果を更新しているか
- (2) サイトマップとは何か
- (3) Google がいつサイトマップを見てくれるかはわからない
- (4) サイトマップの中身
- (5) はてなブログがつくるサイトマップ
- (6) はてなブログがつくるサイトマップについて、簡単にまとめる
- (7) Google が巡回するページ情報は、はてなブログについては 100 件のみ?
- ようやく問いに答えられる
- (参考) それでも検索結果に反映したい場合
- おわりに
(1) Google はどうやって検索結果を更新しているか
Google で検索すると検索結果が表示されます。

この検索結果(に表示された個々のページ内容)がいつ更新されるかですが、それは Google が巡回したら です。
巡回はクロールとも呼びますが、要するに Google のプログラムがウェブサイトを読み込んでデータベースに蓄えることです。この蓄えた結果が、検索結果として表示されます。Google は日々何億、いや何兆というウェブサイトを巡回しています。
このような仕組み上、ウェブサイト側で内容修正を行っただけでは検索結果には反映されません。内容修正の後、Google が巡回してくれて、はじめて反映されるわけですね。
まとめ: 検索結果に反映されるためには、巡回されなければならない
(2) サイトマップとは何か
Google は日々何兆というウェブサイトを巡回しているので、ぶっちゃけ何度も何度も皆さんのウェブサイトを巡回するのはしんどいです。そこで Google は「出来るだけ少ない回数だけ巡回すればいいように」色々と工夫しています。その工夫の一つがサイトマップです。
サイトマップとは 各ウェブサイトが Google 巡回のために用意する、「このページを更新したんでここだけ巡回してくださいね」という案内 のこと。というより、Google が
「巡回してほしかったらサイトマップを置け」
「サイトマップはこういう書き方で書け」
「ちゃんと書いて配置しておけば、書かれたとおりに巡回してやるよ」
というルールを決めました。
Google がそう言っている以上、我々ウェブサイト側は従うしかありません。従わないと巡回されないのですから。
まとめ: Google に巡回してもらうためには、サイトマップという案内情報をつくっておく必要がある
(3) Google がいつサイトマップを見てくれるかはわからない
しかしながら、サイトマップを適切につくったからといって、常に検索結果が最新に反映されるわけではありません。
自分のウェブサイト内容を更新した後、これが検索結果に反映されるためには、Google が以下を行う必要があります。
- 1: ウェブサイトにアクセスし、サイトマップの中身を見る( 見る頻度 )
- 2: サイトマップの中身に従い、前回の巡回以降、更新されているページを洗い出す
- 3: 洗い出したページに対して再巡回を行う
- 4: 検索結果に反映するための処理を走らせる( 反映までのタイムラグ )
つまり 1: の「Google がウェブサイトのサイトマップを見る頻度」と、4: の「巡回した後、検索結果に反映するまでのタイムラグ」の 2 つがあるというわけです。
たとえばもし頻度が 3 日に 1 回、タイムラグが 24 時間だとしたら、実質検索結果に反映されるのは 4 日に 1 回ということになりますよね。
この頻度とタイムラグですが、Google はこれら数値を公表していません。ついでに言うと、ウェブサイトごとに値は違ってきますし、同じウェブサイトでも時期が変われば値が変わるかもしれません。あなたのブログについては 2 日に 1 回かもしれないし、10 日に 1回かもしれない。ひょっとしたら半年に一回かもしれない。
真実は Google のみぞ知るところです。
まとめ: サイトマップを読み込む頻度と、それを反映させるまでのタイムラグがあるため、検索結果にいつ反映されるかは正直わからない
(4) サイトマップの中身
サイトマップがどのように記述されているか、その中身についてまとめておきます。興味なければ飛ばしてください。
sitemap.xml
sitemap.xml は、Google が最初に見るサイトマップです。というより Google が
「サイトマップとして sitemap.xml というファイルを置け」
というルールを決めました。なので、 サイトマップをつくる = sitemap.xml を正しく書いてから配置する` という意味になります。
sitemap.xml の中身
この sitemap.xml に記載する情報は二つあります。「ページ情報」と「サイトマップ情報」です。
「ページ情報」とは、ページ一つ分について「このページは新しく更新したので Google さん見てください」という案内を記した情報です。
ページ情報は以下のように表現します。
<url> <loc>https://stressfree-fulfilling-solo.hatenablog.com/privacypolicy</loc> <lastmod>2019-03-11</lastmod> </url>
これは以下のようなことを意味します。
- 「privacypolicy」というページがあるんで辿ってくださいね
- 「privacypolicy」というページを最後に更新したのは 2019-03-11 ですよ
- なので Google さん、あんたが最後に辿った日が 2019-03-11 より早かったら、(2019-03-11 までに更新した分をあんたは知らないんだから)もう一度辿ってくださいよ
次に「サイトマップ情報」とは、ページ情報を集めたフォルダみたいな情報です。ページ情報だけだと sitemap.xml 一つにページ情報がズラリと並んで読みづらいので、「サイトマップ情報」というフォルダを適宜つくってわかりやすく分類してね、という、そんな感じの情報です。
サイトマップ情報は以下のように表現します。
<sitemap> <loc>https://stressfree-fulfilling-solo.hatenablog.com/sitemap.xml?page=1</loc> <lastmod>2019-03-03</lastmod> </sitemap>
これは以下のようなことを意味します。
- 「sitemap.xml?page=1」というサイトマップ情報(ページ情報を詰めたフォルダ)があるんで辿ってくださいね
- 「sitemap.xml?page=1」というサイトマップ情報を最後に更新したのは 2019-03-03 ですよ
- なので Google さん、あんたが最後に辿った日が 2019-03-03 より早かったら、(2019-03-03 までに更新した分をあんたは知らないんだから)もう一度辿ってくださいよ
lastmod について
ページ情報にせよ、サイトマップ情報にせよ lastmod というキーワードがあります。これは 最終更新日 の意味です。
Google は各ウェブサイトの各ページについて「最後に巡回した日はいつか」を覚えているので、サイトマップには「このページは YYYY 年 MM 月 DD 日に更新したよ」という事実だけ書いておけば済みます。そうすれば、最後に巡回した日と照らし合わせて、
- このページはまだ更新されてないな → 巡回しなくていい
- お、このページは更新されてるな → 巡回しよう
と判断できます。
Google はいちいちバカまじめにすべてのページを巡回するのではなく、サイトマップに書いてある最終更新日を元ネタにして必要最小限の巡回で済ませるわけです。というより、必要最小限の巡回で済ませるために Google が導入したのがサイトマップという仕組みなんですね。
ページの URL と最終更新日。この二つの情報だけで巡回頻度を削減するという Google のアイデアは秀逸ですね。偉いことを考える人がいるものです。
まとめ
- サイトマップとは sitemap.xml のこと
- sitemap.xml には「ページ情報」と「サイトマップ情報(フォルダ)」を書く
- ページ情報 = ページ一件分について「最後に更新したのは ~~ です(最終更新日)」を記した情報
- サイトマップ情報 = ページ情報をまとめるフォルダ
- Google は最終更新日が分かれば、そのページが巡回対象かどうかがわかる
(5) はてなブログがつくるサイトマップ
はてなブログの話に入ります。
はてなブログでも当然ながらサイトマップはつくる必要がありますが、幸いにも、運営側が自動的に行ってくれています。運営側が自動でサイトマップを作成し、また更新してくれるということです。はてなブログを書いているあなたは、サイトマップ自体のメンテナンスに絡む作業は何一つ不要です。
はてなブログのサイトマップ
サイトマップの中身を覗いてみましょう。sitemap.xml を開いてみてください(スマホだと中身は見れないと思いますが)。
たとえば僕のこのブログでいうと、こんな感じです。
- https://stressfree-fulfilling-solo.hatenablog.com/ ★これがブログのトップページ
- https://stressfree-fulfilling-solo.hatenablog.com/sitemap.xml ★これがサイトマップ
以下、はてなブログがつくるサイトマップについて一通り解説します。
サイトマップは 3 種類
はてなブログがつくるサイトマップは 3 種類あります。
- sitemap.xml
- 入り口です
- sitemap_page.xml
- 固定ページのページ情報を入れたフォルダです
- sitemap.xml?page=N
- 各記事ページのページ情報を入れたファルダです
- 100件単位で page=1、page=2、……とつくられてます
sitemap.xml
サイトマップの入り口となるファイルです。
内容はサイトマップ情報のみです。以下の順で記載します。
- sitemap.xml?page=1
- sitemap.xml?page=2
- ……
- sitemap_page.xml
つまりここから「すべての固定ページ」と「すべての各記事ページ」のページ情報を辿れるようになっています。
中身ですが、以下のようになっています。
<sitemap> <loc>https://stressfree-fulfilling-solo.hatenablog.com/sitemap.xml?page=1</loc> <lastmod>2019-03-16</lastmod> </sitemap>
これらサイトマップ情報の最終更新日は、 何らかの記事が更新されたら 更新されます。固定ページでも、記事ページでも、あるいは新規作成でも内容編集でも、何か手を加えたら、もう更新されます。たとえば 2019/03/17 に更新したら、lastmod は 2019-03-17 になります。
page=N は、必要になった時に生成されます。page=N はページ情報を 100 件貯めるので、101 件目の記事を書いた時に page=2 がつくられ、201 件目の記事を書いた時に page=3 がつくられ……というふうに、記事 100 件ごとにサイトマップ情報 page=N がつくられていきます。
sitemap_page.xml
固定ページのページ情報を持つサイトマップ情報(フォルダ)です。
中身は以下のようになっています。
<url> <loc>https://stressfree-fulfilling-solo.hatenablog.com/privacypolicy</loc> <lastmod>2019-03-11</lastmod> </url>
固定ページのページ情報は、 新しく固定ページをつくった時 に追加されます。
固定ページのページ情報の最終更新日 lastmod は、その 固定ページを編集した時 に更新されます。2019/03/17 に更新したら、lastmod は 2019-03-17 になります。
sitemap.xml?page=N
各記事ページのページ情報を持つサイトマップ情報(フォルダ)です
各 page=N の内約については以下のとおりです。
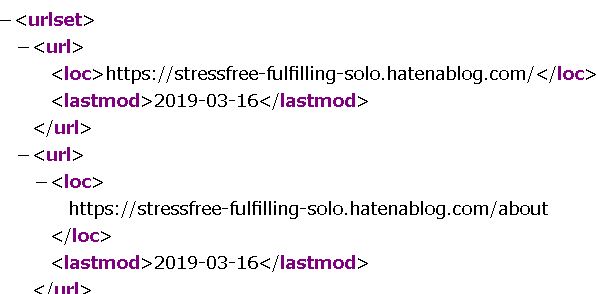
- page=1
- トップページと about ページのページ情報を含む
- 1~100番目に作成された記事のページ情報を含む
- page=2
- 101~200番目に作成された記事のページ情報を含む
- page=3
- 201~300番目に作成された記事のページ情報を含む
中身は以下のようになっています。
<url> <loc>https://stressfree-fulfilling-solo.hatenablog.com/entry/2019/03/13/194514</loc> <lastmod>2019-03-13</lastmod> </url>
各記事ページのページ情報は、新しく記事をつくった時 に追加されます。その際、1~100番目につくった記事(のページ情報)は page=1 に、101~200 番目につくった記事は page=2 に……というふうに対応します。page=N は、必要になった時にはじめてつくられます。たとえば page=2 は、101 件目の記事を書くまではつくられません。
各記事ページのページ情報の最終更新日 lastmod は、その 記事を編集した時 に更新されます。2019/03/17 に更新したら、lastmod は 2019-03-17 になります。なお編集とはタイトルや本文の編集だけでなく、カテゴリの変更なども含みます。
あるページ情報がどの page=N に属するかは、後で変化しません。つまり page=2 には常に 101~200 番目につくった記事のページ情報が含まれており、記事を編集したからといって 1 番目につくった記事や 300 番目につくった記事が page=2 に入ることはありません。
(6) はてなブログがつくるサイトマップについて、簡単にまとめる
(5) では意図的に詳細な挙動をまとめましたが、正直「結局どういうことなの?」とちんぷんかんぷんです。なのでもっと端的にまとめます。
何か追加 or 編集を加える度に毎回更新されるページ情報
- トップページのページ情報
- about ページのページ情報
追加した時に追加されるページ情報
- 追加した固定ページのページ情報
- 追加した各記事ページのページ情報
編集した時に更新される(最終更新日が "編集した日" になる)ページ情報
- 編集した固定ページのページ情報
- 編集した記事ページのページ情報
まとめ
まとめると、はてなブログのサイトマップはごく自然な感じに更新されることがわかります。
- トップページと about ページは毎回更新される
- 記事を追加した時は、ちゃんとサイトマップにも追加される
- 記事を更新した時は、ちゃんとサイトマップ中の当該記事のページ情報も更新される
(7) Google が巡回するページ情報は、はてなブログについては 100 件のみ?
(6) までを踏まえると、以下の結論が出ます。
- 少なくともはてなブログはちゃんとサイトマップを更新してくれている
- でも Google の巡回には頻度とタイムラグがある
- 仮に頻度を F 日に 1 回、タイムラグを T 日とすると……
- 結論として F + T 日に 1 回、はてなブログ上で行った更新(記事の追加や編集)すべてが Google の検索結果に反映される はずである
頻度 F とタイムラグ T は不明ですが、ブログ記事の更新は漏れなく検索結果に反映されるはずなんです。しかし、現実はどうもそうじゃない。反映される記事と、反映されない記事がある。どういうことか。
この件は以下記事にて詳しくまとめましたが、
結論を言うと Google はサイトマップ(から辿れるすべてのページ情報)をチェックするとは限らない のではないか、という疑いがあります。
理想を言えば、F + T 日ごとに、以下のサイトマップ情報すべてを見るべきです。
- sitemap_pages.xml
- sitemap?page=1
- sitemap?page=2
- ……
- sitemap?page=N
しかし Google が実際に見ているのは、どうも以下っぽいのです。
- sitemap_pages.xml ★ここ
- sitemap.xml?page=1
- sitemap.xml?page=2 ★たとえばここ(ブログにとっては page=1 だったり 3 だったりする)
- ……
- sitemap?page=N
つまり page=N のうち、1 つだけしか見ない ということです。
もし page=5 (記事 500 件)まであったとしても、Google が見てくれるのはそのうち 100 件だけなんです。page=1 だとしたら 1~100 番目の 100 件ですし、page=2 だとしたら 101~200 番目の 100 件です。
(2) にて「Google は日頃からたくさん巡回していてしんどいので、いかに巡回の手間を減らすか」という話をしました。サイトマップもその工夫の一つですが、工夫はそれだけじゃなかったんですね。サイトマップの中身を全部見ない、という工夫もしているんです。工夫というか、手抜きですね。
※ただしこの 100 件問題は、僕が簡単に調べた結果から推測して結論付けたことにすぎず、他のはてなブログに当てはまるかはわかりません。
ようやく問いに答えられる
ようやく答えを出せます。
- Q: はてなブログのサイトマップが読み込まれないのはなんで?
答えとして以下を言うことができるでしょう。
- Ans1: 頻度とタイムラグがあるから(反映されるまで)待て
- Ans2: Google 側の手抜きで page=N のうち一つしか見てくれないぞ(見てくれないところは決して反映されないから諦めろ)
(参考) それでも検索結果に反映したい場合
Google Search Console には、個別に URL を与えて巡回依頼(インデックス登録依頼)を出すことができます。
これを使えば検索結果に最新の内容を反映させることができます。僕も使ってみましたが、2 日もしないうちに反映されます。
まあ記事を更新する度にいちいち手作業で登録しなきゃいけないので、めちゃくちゃ面倒くさいんですが。
本音を言えば、Google さんにはサイトマップを全部漏れなくチェックしてもらいたいものです。1日1回、全部チェックしてくれたら良いのになぁ。
おわりに
この記事は僕の個人的な疑問から始まりました。
「はてなブログのサイトマップが読み込まれないのはなんで?」
「検索結果に反映されないのはなんで?」
それから僕なりに勉強して、調べて、大胆に推測も交えたりして、一応の結論を出しました。僕としてはスッキリしています。今夜はぐっすり眠れそうだ。